First Look at iWeb 1.0
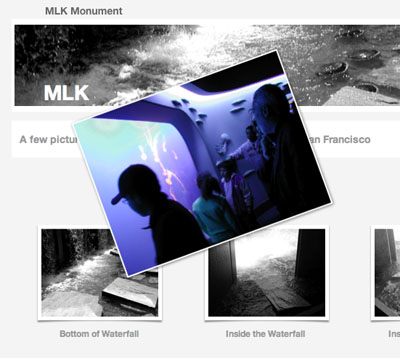
So I played around with iWeb a bit and I'm pretty impressed. Not only is the thing very capable for a consumer tool, it's a lot farther along than it I would have thought for a 1.0. The layout tools are surprisingly flexible and have some controls in common with Pages and Keynote. I published a photo gallery of the MLK Monument in San Francisco as a first run.I'm impressed by how well iWeb handles some of the more challenging composition cases. For example, I made a standard photo page and then dropped in a photo outside of the grid at a non-standard rotation and size. iWeb generated all the proper alpha channel PNGs with shadows to make everything look right. Slick.

I think .Mac has found its soulmate here. Publishing to the service is incredibly easy with no need for user names, passwords and so on. iWeb seems to be pretty smart about only uploading things that have changed.
The photo slideshow engine is gorgeous. It tastes similar to Flickr, but I find it easier to navigate and it's accompanied by a really nice reflection effect. Creating an entire photo page and slideshow from iPhoto is ridiculously easy.
Things to Fix
There are some thing I'd like to see addressed in an update. First, I need a key equivalent (tab) to cycle through all page elements. It's too easy for one item to get "stuck" under another. Maybe a layer inspector or something would work here.
Next, a Duplicate Page command is desparately needed. Once you've tweaked a basic template, there's a good chance you're going to want to reuse it. In fact, I think we also need an Add Page as Template or something of that nature. I also found myself wanting a Re-apply template command -- something that would perserve current content but choose another layout. Keynote has something like this already.
I'm not sure the single window approach makes sense. It really seems like multiple sites should be displayed in separate document windows, but a multi-document approach might create synchronization challenges at the .Mac end. There also doesn't appear to be a way to open existing HTML files, which is a little frustrating.
On the photo engine side of things, a friend pointed out that some sort of search engine that looks for keywords entered in iPhoto would be really useful.
The quality of HTML/CSS code is pretty good, even though it gets somewhat verbose in terms of number of divs. It's not clear to me why nested 5 divs with separate styling attributes can't be combined into one, but maybe the answer is there if I look deeper. Also, it would be nice if more of the styles were put into an external CSS file instead of all going inline. Most web editors have these issues, though they are a bit less pronounced in iWeb.
Overall, I think this is a solid first release. It's most significant in the sense that it gives the average person the power to do some fairly sophisticated layouts without burdening them with any of the underlying issues. My girlfriend was able to take a whole bunch of photos and build a photo site without cracking any sort of manual and only very minimal intervention by me.
It's not only useful to entry-level consumers, either. It's so convenient that I'll probably use it at least for publishing some quick, one-off sets of photo albums and basic documents.

First Look at iWeb 1.0
Posted Jan 17, 2006 — 16 comments below
Posted Jan 17, 2006 — 16 comments below








Ben — Jan 17, 06 661
Thanks for the information on iWeb, it's difficult to weed through the mountains of information that Apple give us to see what, functionally, how a product may *actually* be used. And it's also great to hear about what not 100% about a product, 'cause constructive critism can at times be more valuable and informative.
I would like to ask one question, does iWeb let you export to files as opposed to .mac only? Whilst I would love the ease of .mac at AU$140-$150 it's pretty expensive when I considering the whole iLife suite is so amazing at only AU$119.
Love your blog, keep 'em rolling.
Mr eel — Jan 17, 06 662
I don't agree with that, at least, not based on the code samples I've seen so far. Using divs instead of paragraphs? Not just ugly, totally wrong. Inline styles? Not neccessary at all. I'm sure even dynamically generated styles can be put into a stylesheet. In terms of semantics, these webpages are the equivalent of a single string of text. Nasty. There aren't even any headings.
As a web dev, it gives me pain to look at code like that.
Scott Stevenson — Jan 17, 06 663
No, you can export to a folder and upload the folder, but there are a few limitations. The main one is that the cool slideshow stuff doesn't work. I'm guessing this because it's dependent on the dynamic HTTP requests (Ajax stuff).
Using divs instead of paragraphs? Not just ugly, totally wrong
Does it only generate DIVs? I haven't looked. In any case, there really isn't much difference at the rendering level between a P and a DIV. They're both fairly generic block-level elements. The only difference is P has some inherent styling and maybe some screen readers expect to see it (even thought they shouldn't).
There aren't even any headings.
iWeb is built around the idea of resizable text boxes, which is not really what the H1-H7 tags do. Text boxes are really a lot more friendly to the creator of the page.
I'm not sure why you put so much emphasis on the common HTML tags -- there's nothing important or special about them. It just so happens that they have some de-facto styling properties. In fact, there's not much need for them when using a custom layout tool.
You're not violating any HTML spec by choosing to use generic tags (divs, spans) with custom styling. In fact, I encourage this if it fits the bill better. No sense in trying to wedge your design into tags that don't really fit your needs.
As for the overall quality of iWeb CSS and HTML output, it's a bit verbose but much better than what I've seen from other tools in the past. It at least seems to be well-formed (though I haven't run tests yet).
Jonathan — Jan 17, 06 664
First-time poster, and I love your writing, so excuse me if this seems harsh, but WOAH.
There is most DEFINITELY something special about h1 - h7 tags and p tags, beyond "default styling". The web is ALL ABOUT semantics, and if you're just using styled divs around paragraphs, sure, it'll validate, but not a search engine in the world will understand your site. In HTML, <p> means "here is some paragraph information, which relates directly to the previous hx tag, and is at level x of importance in this document". Search engines use this information to weight your content, but screen readers also use the information to allow you to skip paragraphs without leaving the flow of the document.
<div> tags, on the other hand, just say "here's some content, I don't know what it is" - it could be an image, a boxout, you name it. As said above, if all iWeb is doing is using <div>s, then the HTML is essentially worthless.
This might not be an issue in a photo gallery, but for something like a blog it's increasingly essential.
It took me a long time to get this "semantic" stuff, but once you do, it's difficult to put up with apps that trounce all over it. Anyway, enough ranting! It sounds like iWeb has enough solid grounding to allow it to become more semantic in 2.0, which can only be good :)
Scott Stevenson — Jan 17, 06 665
I did a little bit of research after you posted this, and while it wasn't totally conclusive it sounds like there might be something to this. That said, I think it's unfortunate search engines work this way because very few people actually adopt this sort of structuring properly anyway.
In my opinion, Google should look at the content, not the tags. The vast majority of people create web pages use tags as styling tools, not content markers. I really feel the most critical issues are well-formedness and correct use of properties.
bill — Jan 17, 06 667
bill — Jan 17, 06 668
Grayson — Jan 17, 06 669
Web page designers have been trying to move towards a semantic web for several years now by focusing on CSS and making practical use of HTML elements. This allows for things like microformats and the like and makes understanding the underlying document structure much, much easier.
Apple's use of generic divs instead of semantic HTML moves everything a step backwards. After table-based markup started losing to the CSS crowd, div tags were used excessively and a backlash against simply defining everything in a div and then styling occurred.
Apple's decision to use styled divs is a generation back from what current web design should be. It also results in pages that are exceedingly bloated. Generated code will certainly be much less efficient than hand-rolled code but it appears that Apple took no effort in improving the quality of generated code.
As it stands, iWeb-generated code makes three mistakes in my opinion: It is excessively verbose, it makes no attempt at semantic meaning, and it is impossible to style after generation.
With this said, better code generation is at the very bottom of my wishlist for future iWeb updates. The vast majority of users won't ever look at it, much less try to understand it. So long as it looks good and renders correctly, the only real harm is to bandwidth. I'd be very surprised if it took up as much as or more than a couple K per page difference so it shouldn't hurt many people.
Abhi Beckert — Jan 19, 06 677
<div class="paragraph Caption" style="line-height: 15px; padding-bottom: 0pt; padding-top: 0pt; ">Bottom of Waterfall</div>
It appears they have the basic stuff in a css file, and anything you customize is inline. I don't really see many problems with the code they're using (it's even valid XHTML). Sure you could argue that <p> is better than <div class="paragraph">, but for a photo album it doesn't matter much.
It would be really nice to see <div class="thumb"><img src="..." /><p>Bottom of waterfall</p></div>. But what they're doing is certainly "good enough".
Scott Stevenson — Jan 19, 06 678
I certainly feel it's better than what other consumer-level tools have done in the past.
Dave — Jan 20, 06 679
Scott Stevenson — Jan 20, 06 680
Yuck. Does the console say anything?
Bob — May 22, 06 1315
Shonagh — Aug 03, 06 1493
I have a question rather than a comment..
I was wondering how you have changed your URL from the default web.mac.com/website name, to your own address?
Kind regards,
Shonagh
bad casino bets — Jun 19, 09 6814
Web design firm — Dec 29, 09 7058